A Tribute To The Internet
Assignment for Digital Tools (Art 104) Portland State University, Spring 2019 - Spring 2021
This assignment is inspired by Cameron Askin's "Cameron's World" (2009), a nostalgic website that aggregates images from early 00's DIY web culture. For this assignment, students were asked to consider how they navigate the internet and create a website that reflects their early experiences with technology.
View the assignment sheet >>
Website by Ailis Coffey (https://morevisible.neocities.org/) — Winter 2020

Website by Anna Kienberger (https://annaserena.neocities.org/) — Spring 2021


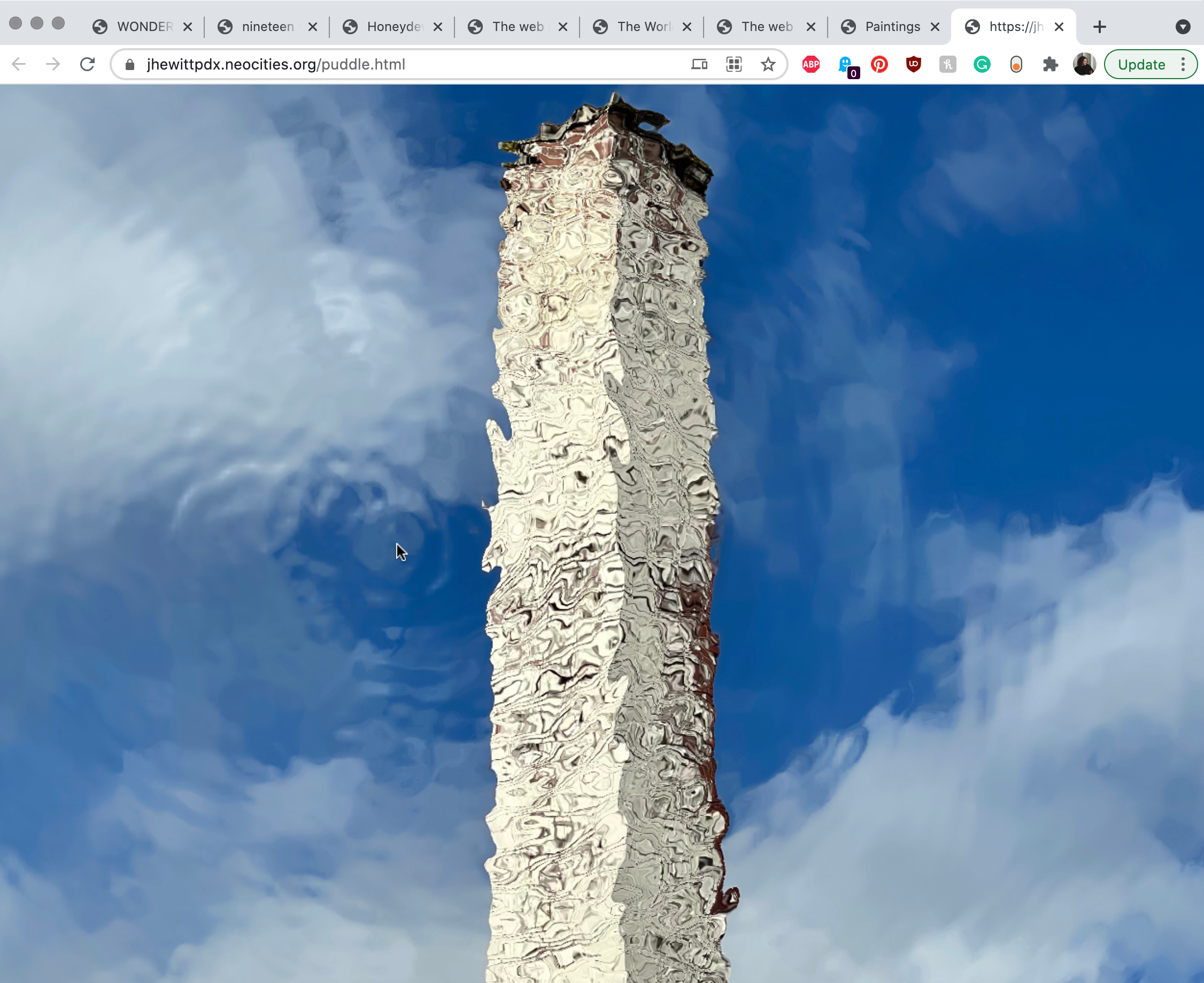
Website by Justin Hewitt (https://jhewittpdx.neocities.org/puddle.html) — Spring 2021




Website by Ben Dane (https://darktunnelsofidentity.neocities.org/) — Spring 2019

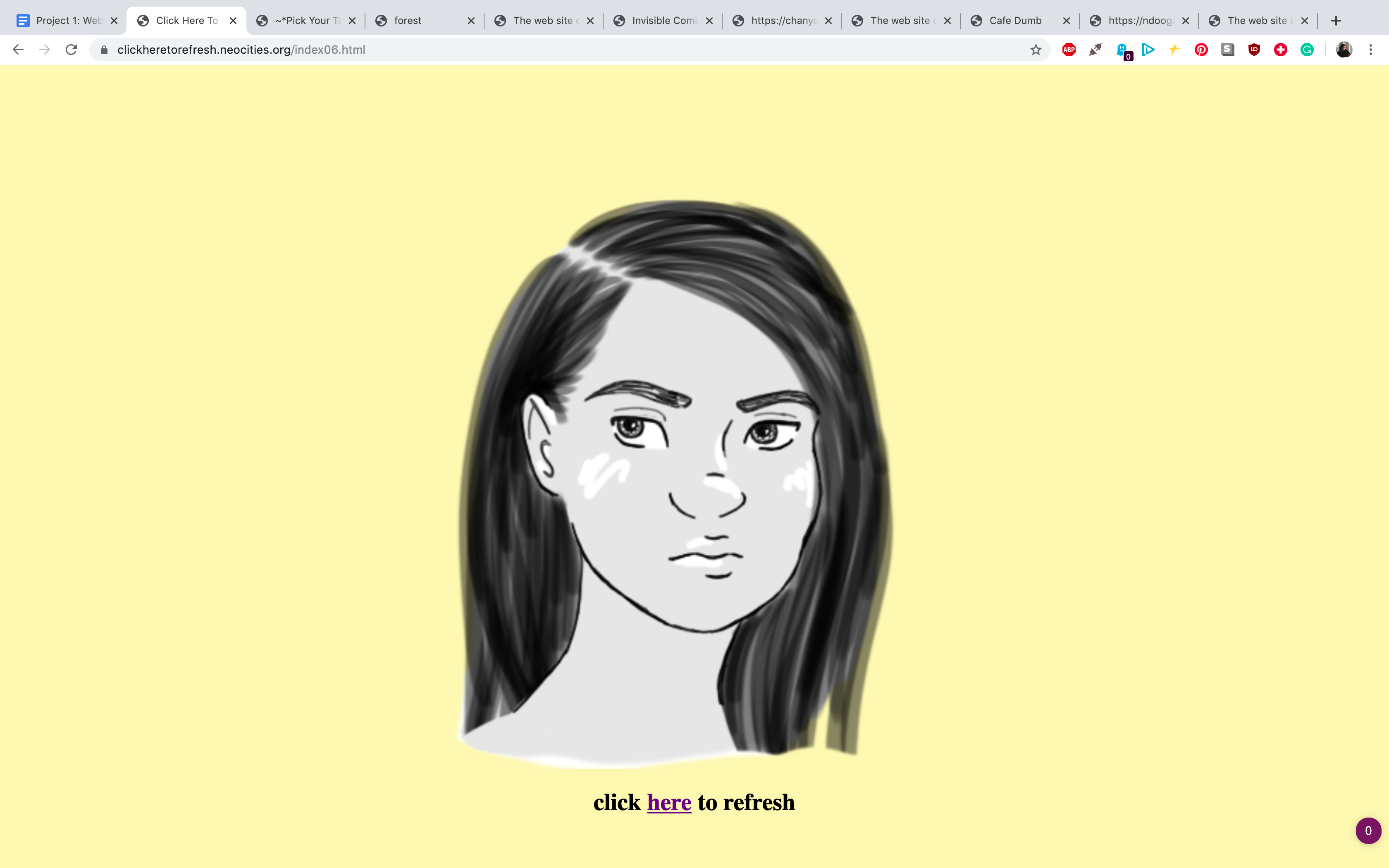
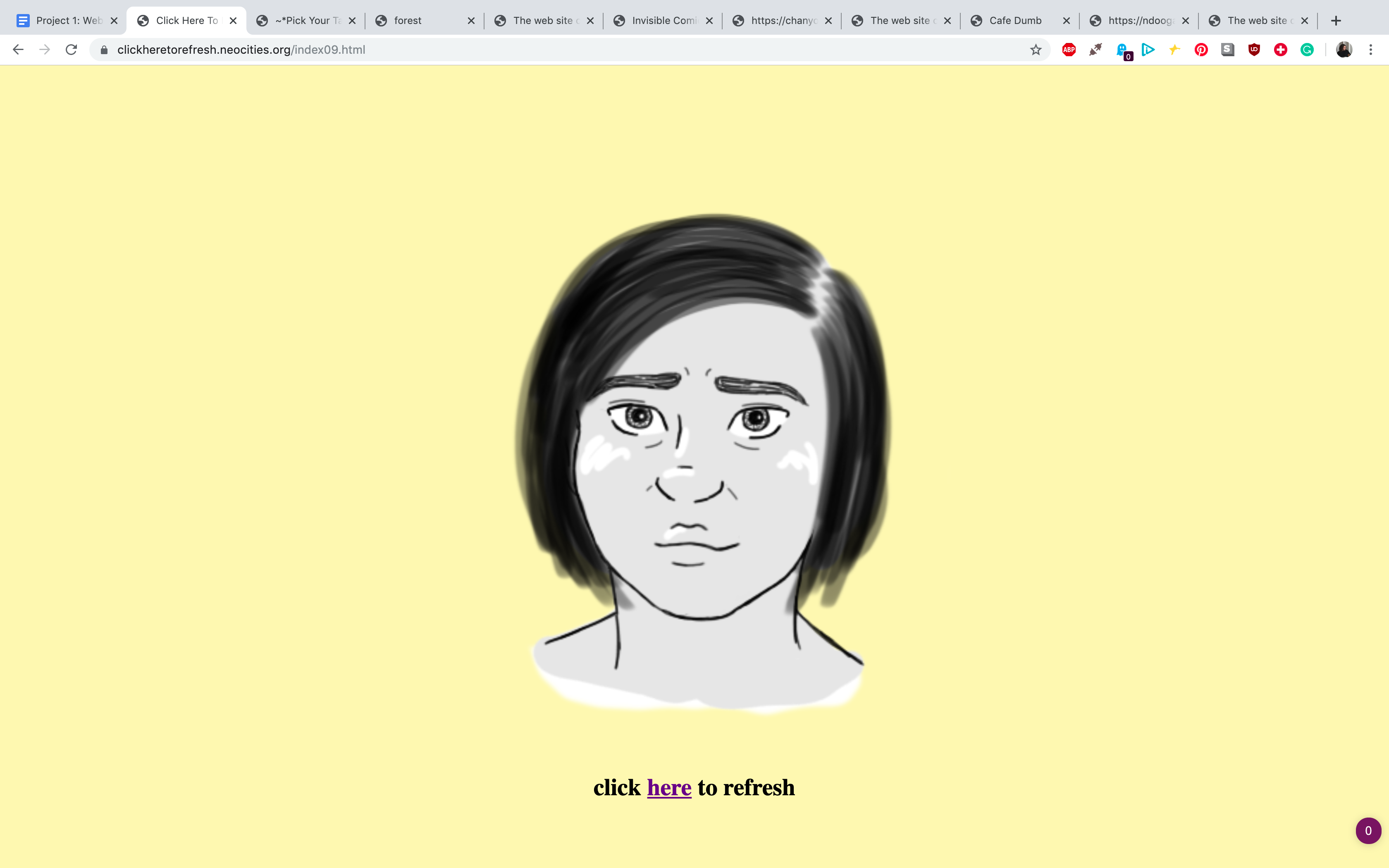
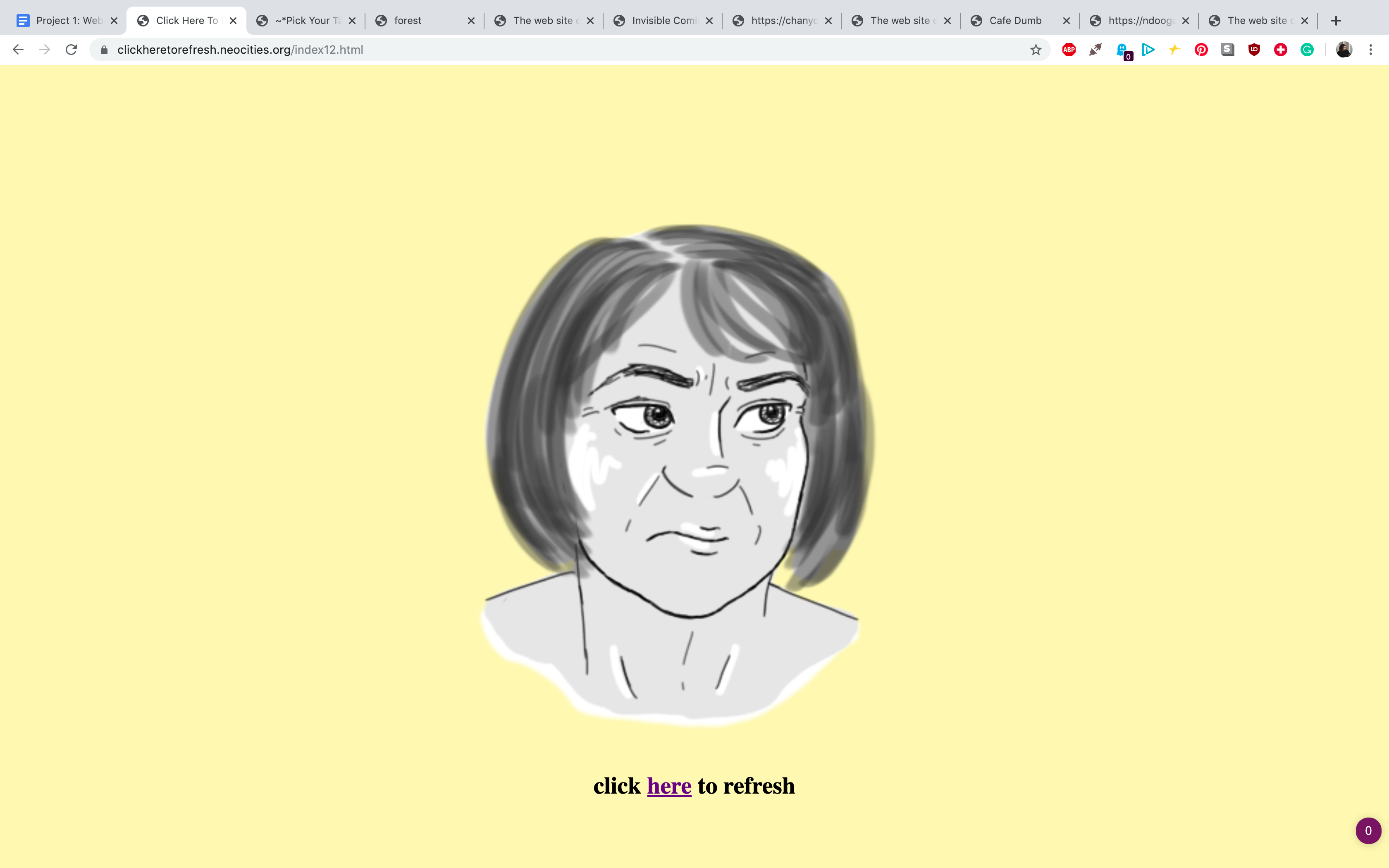
Website by Maddie Blackham (https://clickheretorefresh.neocities.org/) — Fall 2019












Website by Mohabbat Mansouri (https://mohabbatmansouri.neocities.org/) — Spring 2021







Website by Oliver Mulherin (https://gr4ss.neocities.org/)— Fall 2019

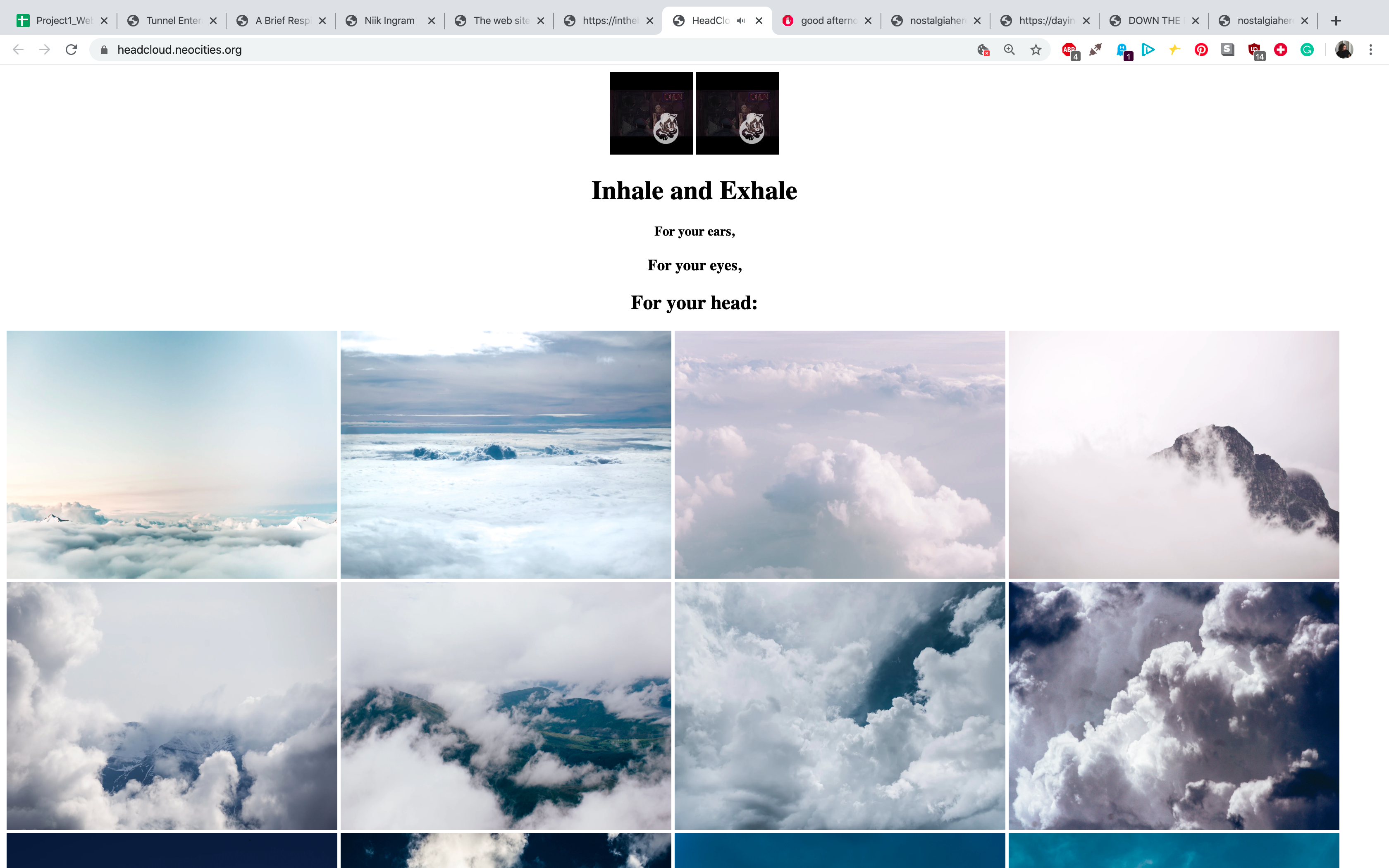
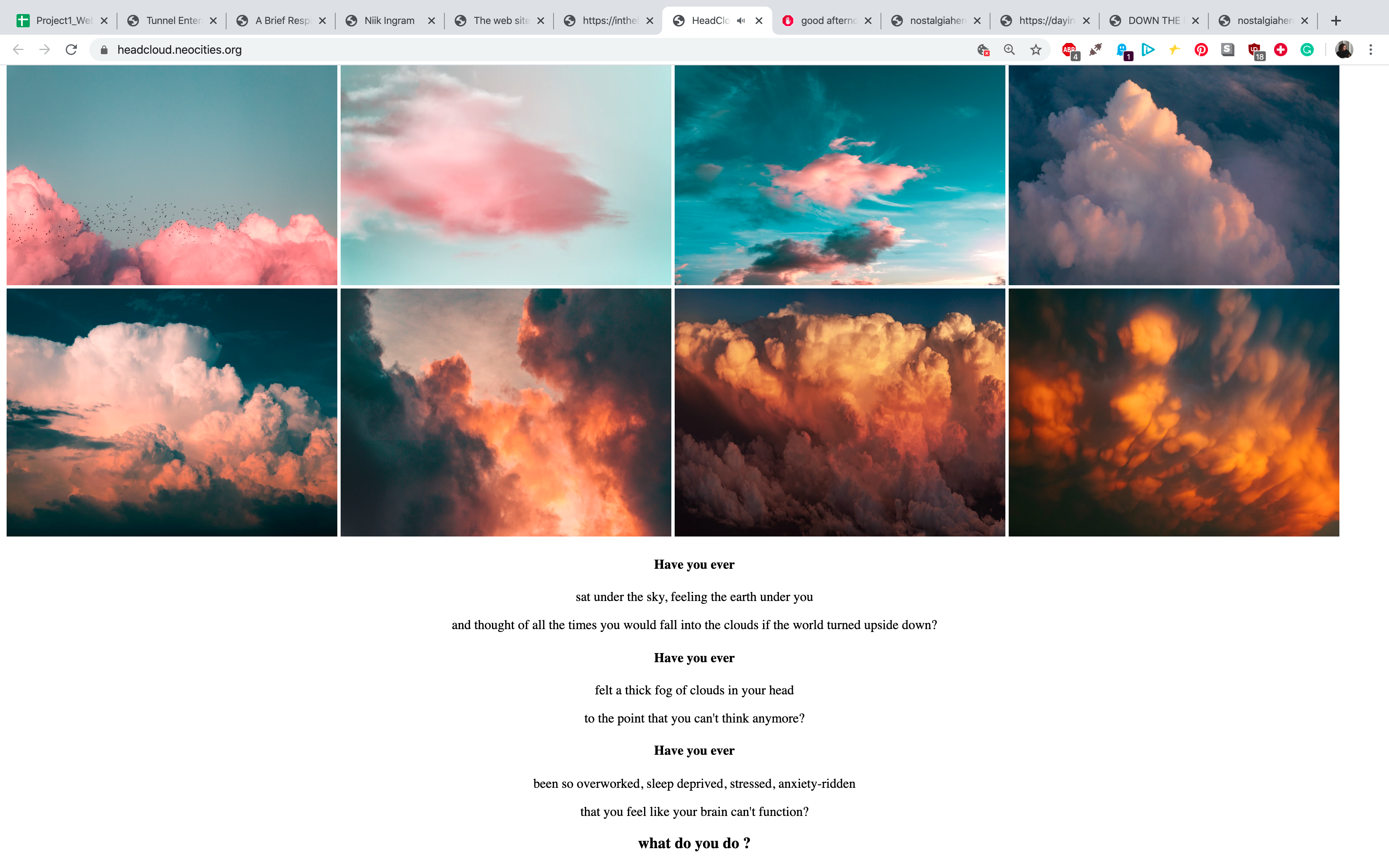
Website by Maya Sutriasa (https://headcloud.neocities.org) — Spring 2019



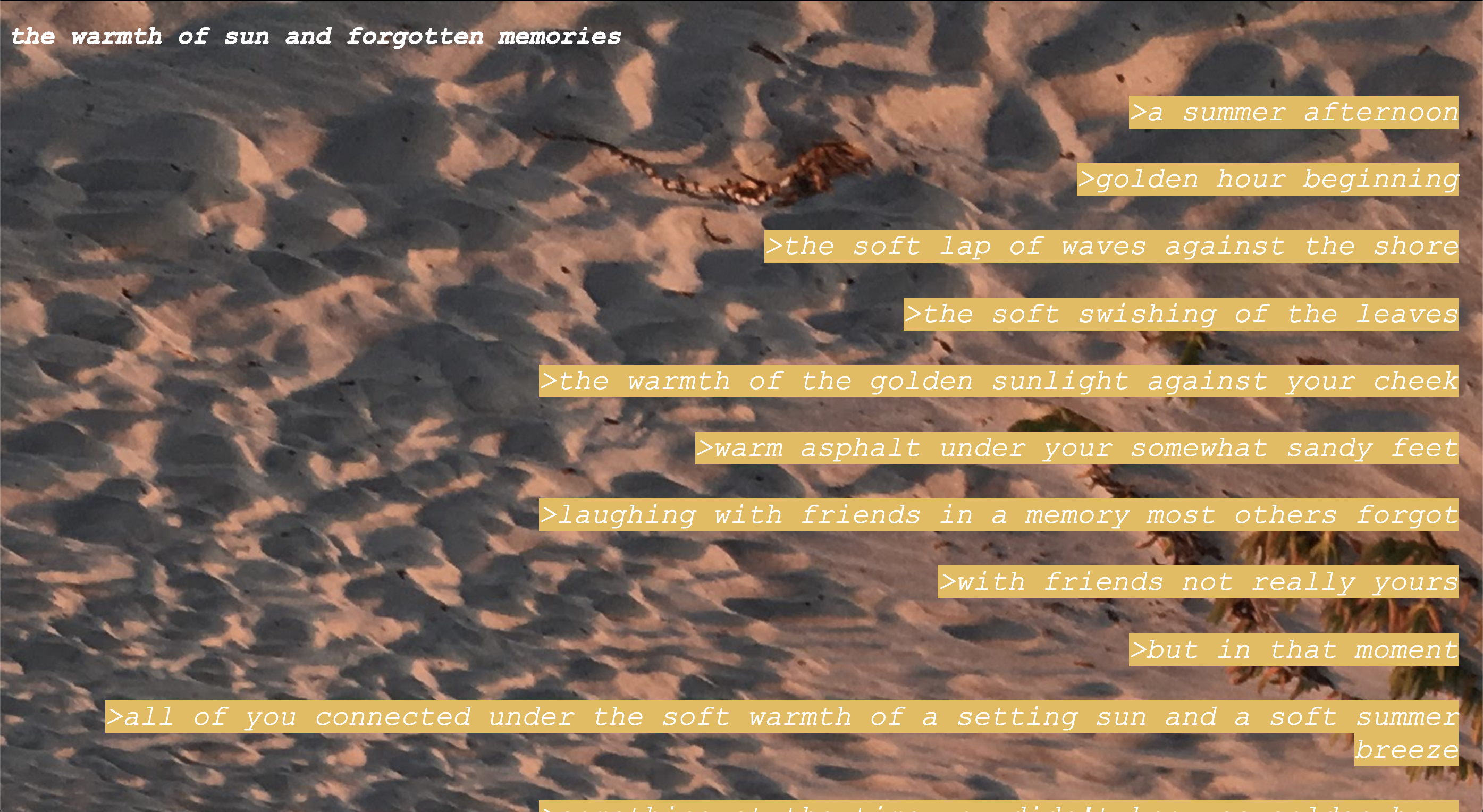
Website by Sydney Frank (https://summertimesunlight.neocities.org/) - Spring 2020

Website by Jobe Ingram (https://datejobe.neocities.org/) — Spring 2019







Website by Julian Chiou (https://jiyuejihao.neocities.org/) — Fall 2019















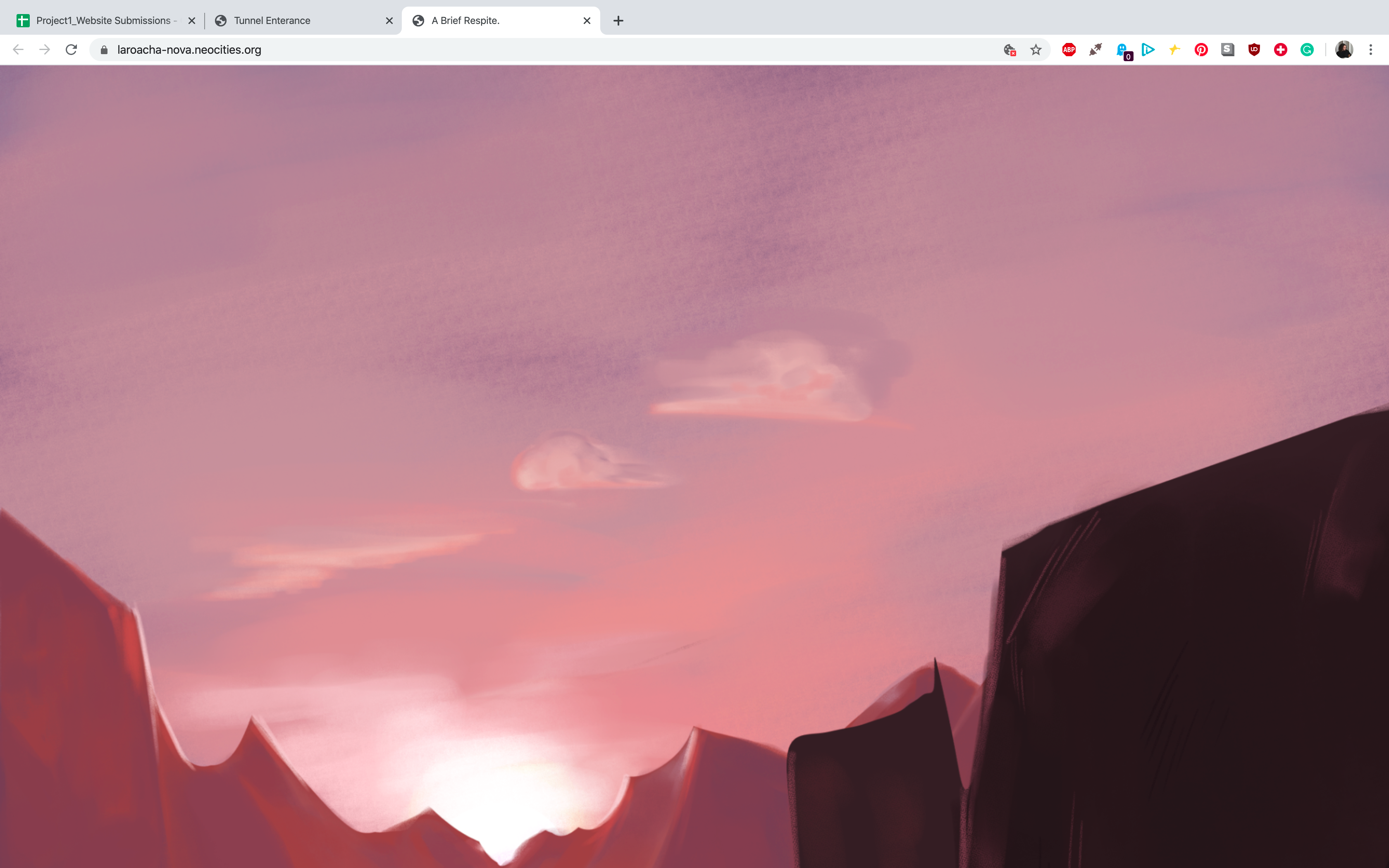
Website by Jonny LaRoche (https://laroacha-nova.neocities.org/) — Spring 2019



Website by Jacob Mauk (https://mauk.neocities.org/) — Fall 2019















Website by Benen Falkner (https://nineteenyears.neocities.org/)
